Screenshot to Code + AI
| Titolo: | Screenshot to Code + AI |
| Sezione: | Array |
| Data: | 01.03.2025 |

Codice da Screenshot-to-Code con l’AI Screenshot-to-Code ...
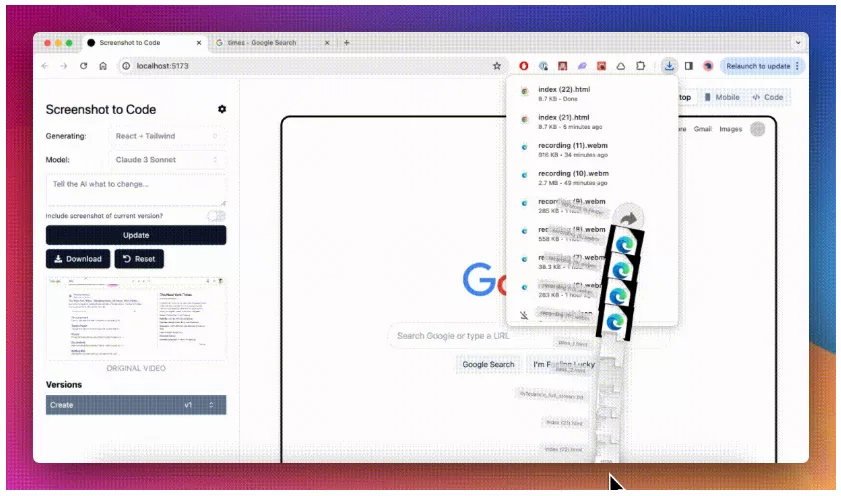
Codice da Screenshot-to-Code con l’AI
Screenshot-to-Code permette di convertire screenshot, mockup e design realizzati con Figma in codice ottimizzato
Screenshot-to-Code è uno strumento open source che usa l’intelligenza artificiale per trasformare screenshot, mockup e design (come quelli creati con Figma) in codice funzionante e ben strutturato.
Questo tool è particolarmente utile per sviluppatori che desiderano automatizzare la conversione di design visivi in codice.
La trasformazione degli screenshot, mockup e design in codice pulito avviene utilizzando modelli di intelligenza artificiale avanzata.
Il tool supporta vari stack tecnologici per lo sviluppo di applicazioni Web, come HTML, React, Vue, Bootstrap, Ionic e SVG.
Una funzionalità sperimentale recente consente di trasformare video o registrazioni dello schermo di un sito web in prototipi funzionanti.
Questa funzione permette di accelerare i tempi di sviluppo, migliorando la produttività e riducendo il lavoro manuale.

Screenshot-to-Code – Tecnologie AI utilizzate:
Le tecnologie di AI utilizzate sono:
- Claude Sonnet 3.5 e GPT-4o per l’elaborazione delle immagini e la generazione del codice.
- DALL-E 3 o Flux Schnell tramite Replicate per la creazione delle immagini.
Screenshot-to-Code – Funzionalità principali:
Le fuzionalità principali sono:
- Generazione di prototipi da video o registrazioni dello schermo: Questa funzionalità consente di trasformare video o registrazioni di un sito web in prototipi funzionanti, ottimizzando i tempi di sviluppo.
- Ottimizzazione automatica del codice: L’algoritmo migliora la leggibilità del codice, allineandolo alle best practices per garantire che il risultato finale sia efficiente e ben strutturato.
- Modalità di correzione del codice: Permette agli utenti di rielaborare il codice generato in base a specifiche preferenze stilistiche, adattando il risultato alle necessità del progetto.
- Esportazione in GitHub: Gli utenti possono esportare il codice direttamente in un repository GitHub, facilitando l’integrazione nei flussi di lavoro preesistenti e migliorando la gestione delle versioni.
Screenshot-to-Code – Panoramica:
Screenshot-to-Code è uno strumento potente e versatile che non solo automatizza la conversione di design in codice, ma offre anche funzionalità avanzate per ottimizzare e personalizzare il risultato finale. La possibilità di integrare facilmente il codice nei flussi di lavoro esistenti tramite GitHub e l’uso di AI all’avanguardia per la generazione di prototipi e la correzione del codice fanno di questo tool una risorsa preziosa per sviluppatori e designer.
